Raphe Developer Portal
Overview
Raphe is the developer portal for Global Bank, designed to establish a single source of truth for design and reduce developer friction across the entire lifecycle of the bank's product ecosystem.
With 1 billion active users and 83 supported APIs, they have one of the largest and most trusted user bases, making them a leading provider in banking.
Role:
UX Designer
Tools:
Jira
Figma
Photoshop
Notion
Case study coming soon
The Problem
When I joined Global Bank, I encountered a rapidly growing developer ecosystem, yet the team faced challenges in accessing the necessary resources to design, develop, and test products efficiently.
The existing portal was overwhelming, with information scattered across various sources. Without a single, easily accessible source of truth, developers and designers continued to experience productivity hurdles.
Global Bank had previously engaged multiple outside agencies to provide insights and address productivity challenges, but these efforts yielded disappointing results, leaving the team at a standstill.
Due to the project’s NDA, there are no images available showing the "before" state.
Our Challenge
Use of navigation
This navigation combines two distinct user flows for designers and developers, each with its own unique design and layout. The platform should include all necessary features and options tailored to each use case.
API optimization
To enhance understanding of how to locate and use APIs, step-by-step guides outlining their usage and implementation will be essential for a smooth, frictionless experience.
Workflow inconsistencies
Design and development teams have limited access to the current design system, causing workflow inconsistencies and inefficiencies. Menu options should be clear and easily accessible using company design system.
Here it comes
The Solution
1 - Navigation
Clear navigation that separates designers from developers, enhancing the onboarding process and boosting conversion rates and adoption by highlighting key use cases for the platform.
2 - Keep it simple
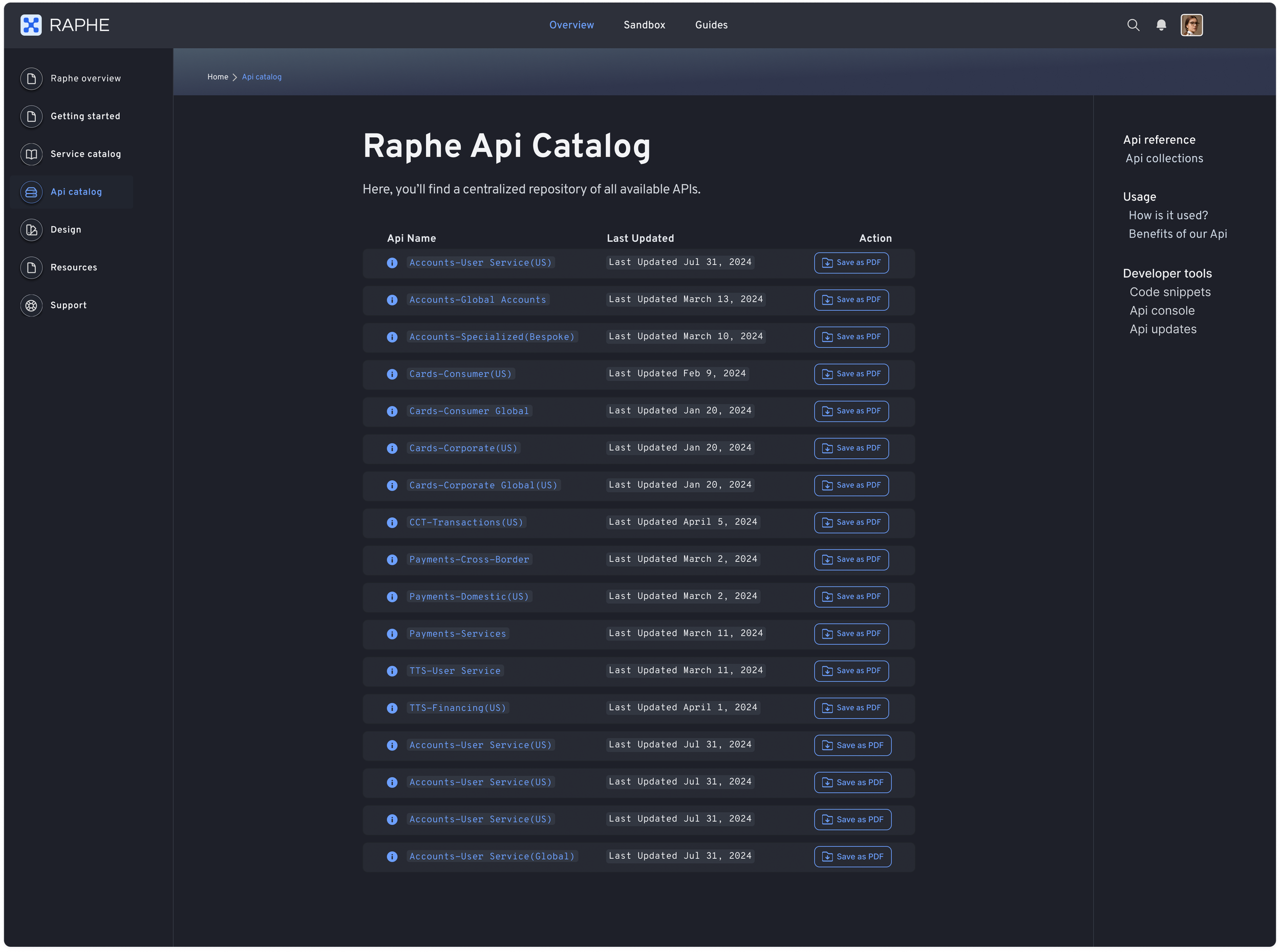
To enhance understanding of how to locate and use APIs, I cleaned up the navigation bar, creating distinct options for the API and Service catalogs and adding easily accessible guides at the top.
3 - Effective workflow
Global Bank's stakeholders hoped their development teams would have less clutter and better user experience. the goal was to separate the user journeys for developers and designers, assigning each feature its own section, and offering navigation tailored to the specific content users wanted to see.
Value Creation
Collaboration improvement
To overcome the collaboration gap between designers and developers I coordinated cross-functional meetings, clarified the design plan with management, and explained to colleagues the reasoning behind certain design decisions. A key metric for success was having a centralized resource allowing the team to produce as much value as possible quickly.
Cost reduction
I worked on improving development time by creating user journeys, clear documentation, and simplified workflows. To fix issues with asset accessibility, I ran workshops and testing sessions to pinpoint and address issues at hand, with the goal of helping the business save costs.
Designer/Developer task time
To ensure the needs of designers and developers are met, I redesigned the onboarding process into two distinct user flows with tailored assets and documentation. I also added helpful how-to guides to reduce support tickets and create a scalable solution for future iterations by the team.